|
2. Wissenskommunikation
Entscheidend für unseren Ansatz ist die sinnvolle Verschränkung
von statischen und dynamischen Medien. Bücher und andere analoge
Medien sind hervorragend dazu geeignet, Zustände abzubilden,
geleistetes und erlebtes auf Dauer zu stellen, sich der Flüchtigkeit
und Quantifizierung der Kommunikation zu widersetzen. In Ergänzung
dazu eignen sich die digitalen Medien und insbesondere das Internet
zur Darstellung von Prozessaktualität, Vorläufigkeit,
Zukunftsantizipation und kommunikativem Kommen und Gehen. Diese
medienspezifische Unterscheidung vorausgesetzt, begannen wir mit
einer umfassenden Materialerhebung.
Eine Redakteurin wurde beauftragt, die AkteurInnen in den Fachbereichen
und Einrichtungen zu interviewen und entsprechende Beiträge
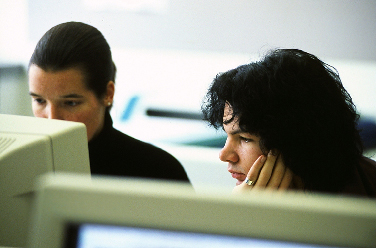
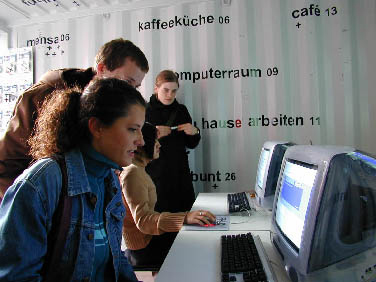
zu formulieren. Ein Fotograf begab sich in die Labore, Seminarräume,
Institute, Büros und andere Orte der Hochschule, um sie in
mehr als 3000 Aufnahmen zu dokumentieren.
Das Team war sich darüber einig, lebendige Prozesse zeigen
zu wollen, um deutlich zu machen, daß die Hochschule nicht
nur Arbeits- sondern auch vielschichtiger Lebensraum ist, in dem
die unterschiedlichsten Interessen, Auffassungen und Kulturen aufeinandertreffen
und produktiv werden. So sollte das Bild einer komplexen Wissensfabrik
gezeichnet werden, die sich trotz all ihrer Defizite und inhärenten
Mängel auf einem zukunftsorientierten Weg befindet und sich
dementsprechend den Herausforderungen der modernen Bildungslandschaft
gewachsen fühlt.
Auf der Grundlage dieser ideellen Ausrichtung und primären
Materialerhebung wurden in diversen Arbeitsgruppen Entwürfe
für Bücher, Broschüren, Webseiten und vieles mehr
gestaltet, diskutiert, verworfen und neu entworfen.
Als Leitmotiv diente das Schmidt-Rhensche Credo: „Poesie der
Systematik“.
(Prof. Helmut Schmidt-Rehn entwarf 1978 mit enormer gestalterischer
Distinktionskraft das „Visuelle Erscheinungsbild“ der
Fachhochschule Düsseldorf, ein Entwurf, dessen Traditionslinien
wir aufgegriffen haben und dem uns wir nach wie vor verpflichtet
fühlen.)
|
|